毎日触れるカレンダー Staccal2
僕が毎日使うアプリの一つが、カレンダアプリです。
毎日使う以上はとにかく痒いところに手が届く、自分に一番心地よくフィットするアプリを使いたい、ですよね?
僕の場合、それは以前リリース直後に2記事に渡って紹介させて頂いた「Staccal」でした。
触りたくなるカレンダー Staccal〜操作編 - Digital-Penguin workbench でも、そういうことじゃないんです。 この手にあるものは何ですか?そう、iPhoneです。 iPhoneであるからには、鮮やかなジェスチャでクールに予定を確認して、軽やかなモーションで予定の変更にも ... |
触りたくなるカレンダー Staccal〜設定編 - Digital-Penguin workbench Staccalの操作性に勝るとも劣らないもうひとつの魅力、それはなんといってもカスタマイズのバリエーションの豊富さ。わがままなユーザの細かい要望にも応えられるよう、細部に至るまで「自分のためのStac ... |
でした。過去形ですね。
かつてこれほどまでに興奮して、その素晴らしさに心酔していたアプリを過去形にしてまで今使っているカレンダーは何なのか。
iOS7以降のフラットスタイルのデザインにマッチし、Staccalの優れた操作性を踏襲し、更にはカスタマイズ性でも凌駕、加えて新たにリマインダ機能までも搭載した至高のアプリ。
「Staccal2」です。うんまぁ、その名の通りStaccalの後継アプリですね。ていうかタイトルに書いてますね。
※価格は情報取得時点のものです。ご購入前にその時点の価格を確認願います。
Staccal 2 - 12種類のカレンダーとリマインダー 2.0.0 (¥100)
カテゴリ: 仕事効率化
販売元: gnddesign.com(サイズ: 10.6 MB)
このアプリで何が出来るのか、僕なりの使い方でざっと紹介してみたいと思います。
イベントとリマインダ

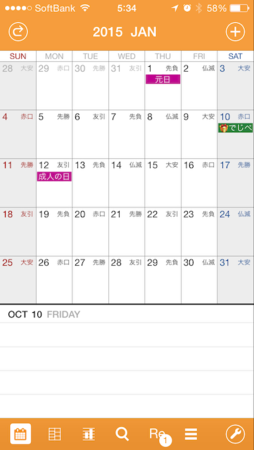
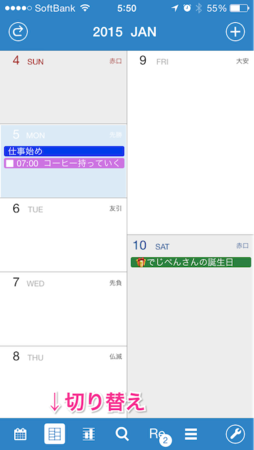
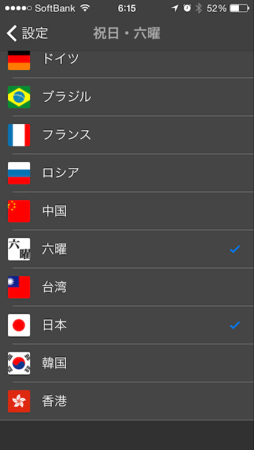
僕のStaccal2を立ち上げるとこんな感じ。非常にシンプルで見やすい月カレンダです。僕の場合、祝祭日の表示はGoogleカレンダで設定して、そっちから引っ張ってます。1月10日の表示は僕の誕生日ですね。1月10日ですよ、覚えやすいでしょ?
なお今回のスクリーンショットは全てiPhone5で撮ったものです。iPhone6やiPhone6 Plusならもっと広くて見やすいはず。畜生。
さてイベントを登録してみます。ジェスチャ設定(後述)にもよりますが日付セルをダブルタップすれば、すぐにその日のイベントを登録できます。


日付セルを選択してから右上の「+」ボタンでもいいです。登録先のカレンダの選択とイベント名の設定だけで登録完了。
登録先のカレンダっていうのは僕の場合、Googleカレンダの家族共有設定のものがデフォルトにしてあって、それ以外にiCloudとか自分用のローカルカレンダがある感じですね。
イベントは勿論、時間や場所、メモ書きなどより詳細な内容を設定することも出来ます。毎回細かく弄りたいなら、簡易編集を無効にしておく(最初から詳細を開く)ことも出来ます。


[イベント入力の設定]
| 設定項目 | 設定内容 |
|---|---|
| 簡易入力モード | ON/OFF |
| 時間の指定間隔 | 1分〜30分(選択) |
| 新規イベントのデフォルト設定 | |
| デフォルト終日予定 | ON/OFF |
| 開始時刻 | 自動選択または指定時刻 |
| 時間の長さ | 0分〜12時間(選択) |
| ローカル通知 | 事前通知時間を追加 |
あとは事前作成したテンプレートや履歴から新規イベントの作成、逆に作成したイベントをテンプレートにすることなんかも出来ます。毎月同じ予定が入る場合などにとても便利。テンプレートは設定画面(イベント登録と同じなので表は割愛)でも作ることが出来ます。


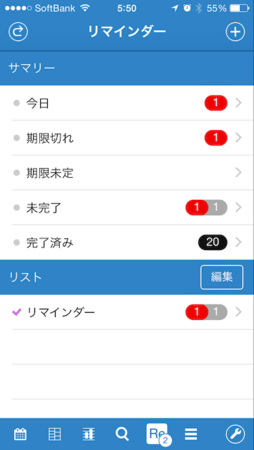
Staccal2からはカレンダイベントだけではなく、リマインダの登録もできるようになりました。


[リマインダの設定]
| 設定項目 | 設定内容 |
|---|---|
| カレンダにリマインダを表示 | ON/OFF |
| 完了済みをカレンダに表示 | ON/OFF |
| タブバーにバッジ表示 | しない、未完数、期限超過数 |
| 新規リマインダのデフォルト設定 | |
| デフォルト期限未定 | ON/OFF |
操作の選択肢
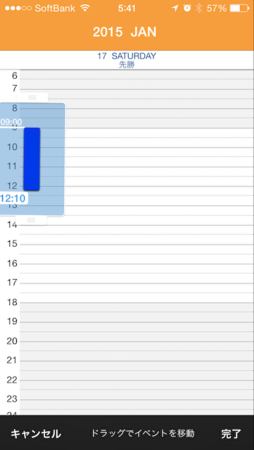
さて、一度設定したイベントですが、日程を勘違いしていたので、修正することにします。もちろん先程のイベントの詳細から日付を変更してもオッケーですが、Staccalでは何と言ってもカレンダ上での直接ドラッグ操作をマスターしたいところ。
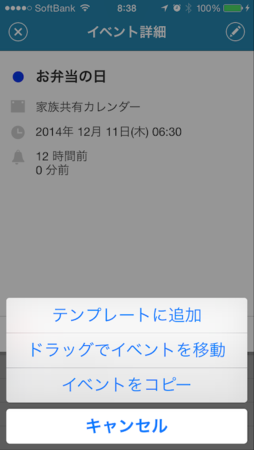
イベントを長押しするとでてくる編集メニューでイベントを操作出来ます。

削除、コピーなどもありますが、今回は移動アイコンをタップ。
そうするとイベントが動かせる状態(半透明の枠が出てきてグラグラ揺れる)になるから、ドラッグして移動先の日付セルへ。月を跨いだ移動も出来ます。

旅行のように複数日にまたがった連続イベントも、こうしてまとめて移動できます。


イベントの長押しや、日付セルに対するタップなどのジェスチャに対してもカスタマイズ出来ます。例えばカレンダ上で直接やるのはドラッグ移動だけ、という人は編集メニューではなく直接移動モード(ドラッグ待ち状態)になるようにすることも出来ます。
[ジェスチャの設定]
| 設定項目 | 設定内容 |
|---|---|
| セルのアクションの割り当て | |
| 長押し | 新規イベント、新規リマインダ、 今日へ戻る、カレンダの拡大・縮小、 各種ビュー切替などから選択 |
| ダブルタップ | |
| トリプルタップ | |
| イベントのアクションの割り当て | |
| 長押し | セルアクションと同じ |
| シェイクのアクションの割り当て | |
| シェイク | セルアクションと同じ |
 イベントについての変更は全て詳細から出来るし、削除は概要表示の中に見慣れたゴミ箱アイコンで実行出来ます。つまり、「開発者が作り込んだ素晴らしいジェスチャー操作」を決して一方的に押し付けたりしない、手段の多様性と最適化を徹底したツールになっているということ。
イベントについての変更は全て詳細から出来るし、削除は概要表示の中に見慣れたゴミ箱アイコンで実行出来ます。つまり、「開発者が作り込んだ素晴らしいジェスチャー操作」を決して一方的に押し付けたりしない、手段の多様性と最適化を徹底したツールになっているということ。
自分だけのカレンダ
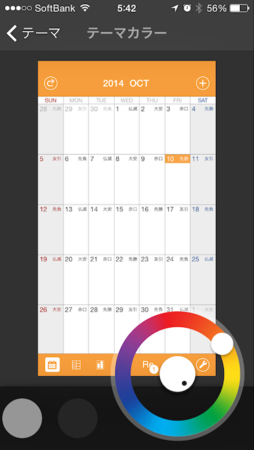
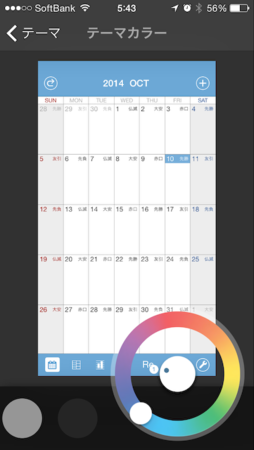
さて、途中からスクリーンショットのカレンダの色が変わってましたね。秋っぽい色にしていたのですが、サンプルにしている1月は冬なので、冬らしい色にしてみました。
カレンダのテーマ設定で変更出来ます。
[テーマの設定]
| 設定項目 | 設定内容 |
|---|---|
| テーマカラー | プリセットカラーまたは自由指定 |
| カスタマイズ・文字色 | |
| 土曜日の文字色 | ON/OFF |
| 日曜日の文字色 | ON/OFF |
| カスタマイズ・背景色 | |
| 土曜日の背景 | ON/OFF |
| 日曜日の背景 | ON/OFF |
| 祝日の背景 | ON/OFF |


そして更には明度も色相環の内側の円をタップすることで5段階の切り替えが可能です。旧Staccalでは幾つかのテーマから選ぶだけで、「もう少し淡い方が見やすいなー」と思うこともあったのですが、これで本当に自分が見やすいと感じる色味を選べるようになりました。
さてもう一つ、Staccalを語る上で重要なのがカレンダビューの豊富さ。リマインダリストなども合わせると13種類の中から最大6種類までをタブバーから常時表示できるように設定可能です。

[カレンダビューの設定]
| 名称 | 詳細 |
|---|---|
| 月ビュー | |
| スタンダード | 各ページ1ヶ月の表示 |
| 週ビュー | |
| グリッド | 1週間分を時系列表示 |
| 1列7セル | 1週間分を7列7つのセルで表示 |
| 1列5セル+2セル | 最下段だけ2セルに分割 |
| 2列3セル+4セル | 左に3セル、右に4セル表示 |
| 2列5セル+2セル | 左に5セル、右に2セル表示 |
| 2列3セル+4セル | 左に3セル、右に4セル表示 (上のものとセル配置が異なる) |
| 日ビュー | |
| ボックス | 1日の予定をボックス形式で表示 |
| バー | 1日の予定をバー形式で表示 |
| 縦型ビュー | |
| 7列 | 1行1週間の連続スクロール |
| 1列 | 1行1日の連続スクロール |
| その他 | |
| 検索ビュー | キーワードで検索可能なイベントリスト |
| リマインタビュー | リマインダのリスト |
そしてカレンダビューそれぞれの設定も変更することが出来ます。至れり尽くせり。
[カレンダビューの詳細設定]
| 設定項目 | 設定内容 |
|---|---|
| メニューボタン表示 | 各種アイコンまたは文字(2文字まで) |
| カレンダ | |
| 表示カレンダ | 全体設定に従う |
| デフォルトカレンダ | 全体設定に従う、または指定カレンダ |
| 週のはじまり | 基本設定に従う、または指定曜日 |
| イベントの表示 | |
| フォントサイズ | 8〜15pt |
| 太文字 | ON/OFF |
| 通常のイベント | 見た目を選択 |
| 終日のイベント | 見た目を選択 |
| 複数日のイベント | 見た目を選択 |
| 時刻を表示する | ON/OFF |
| セルのアクションの割り当て | |
| 長押し | 全体設定に従う、 新規イベント、新規リマインダ、 今日へ戻る、カレンダの拡大・縮小、 各種ビュー切替などから選択 |
| ダブルタップ | |
| トリプルタップ | |
 リマインダのバッジ(ここでは[Re]というアイコン表示)は先述のリマインダ設定から非表示にも出来ます。
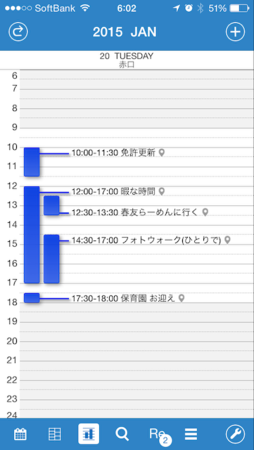
1日に細かい予定がたくさんある場合はやっぱり時系列で確認できる日ビューが便利。日ビューの中ではドラッグの応用で時間を伸ばしたり縮めたりも出来ますし。
リマインダのバッジ(ここでは[Re]というアイコン表示)は先述のリマインダ設定から非表示にも出来ます。
1日に細かい予定がたくさんある場合はやっぱり時系列で確認できる日ビューが便利。日ビューの中ではドラッグの応用で時間を伸ばしたり縮めたりも出来ますし。

 深夜・未明のまず予定なんかいれないって時間帯は表示しないようにすることも出来ます。その辺の設定とか、それ以外にも諸々の設定を「基本設定」で出来ます。っていうか基本設定をここまで紹介していませんでしたね。
[基本設定]
深夜・未明のまず予定なんかいれないって時間帯は表示しないようにすることも出来ます。その辺の設定とか、それ以外にも諸々の設定を「基本設定」で出来ます。っていうか基本設定をここまで紹介していませんでしたね。
[基本設定]
| 設定項目 | 設定内容 |
|---|---|
| カレンダ | |
| 週のはじまり | 曜日を指定 |
| 活動の時間帯 | |
| 1日の始まり | 0:00〜24:00 1時間単位で指定 |
| 1日の終わり | |
| コアタイムの始まり | |
| コアタイムの終わり | |
| カレンダの書式 | |
| ヘッダーに週番号を表示 | ON/OFF |
| ヘッダーの月の書式 | ローカルまたは英語 |
| ヘッダーの曜日の書式 | ローカルまたは英語 |
| プレビューの日付の書式 | ローカルまたは英語 |
| Birthday表示 | |
| Birthdayにアイコンを表示 | しない、または2種類から指定 |
| 地図 | |
| 地図を開くアプリ | マップ、Safari、GoogleMaps |
| プレビュー | |
| プレビューのイベント数 | 3〜8 |
| アニメーション | |
| ビュー切り替えアニメーション | ON/OFF |
| サウンド | |
| 操作音 | ON/OFF |

 Staccal2はアプリを起動していないときでも色々便利です。各種通知の他、iOS8以降ではウィジェットを利用することも出来ます。
[アプリケーションバッジ・通知の設定]
Staccal2はアプリを起動していないときでも色々便利です。各種通知の他、iOS8以降ではウィジェットを利用することも出来ます。
[アプリケーションバッジ・通知の設定]
| 設定項目 | 設定内容 |
|---|---|
| アプリケーションバッジ | |
| バッジタイプ | 今日の残イベント数、今日の日付 |
| 通知 | |
| Birthdayアラーム | 事前通知時間を追加 |
| 設定項目 | 設定内容 |
|---|---|
| カレンダ設定 | |
| 表示カレンダ | 全体設定に従う |
| ツール設定 | |
| 地図を開くアプリ | マップ、Safari、GoogleMaps |

最高のプロダクト
ここまでの記事でこのアプリの魅力をお伝えしきれているかというと、まだまだだと思うのです。やっぱり実際に触れてみないとわからない感覚ってありますしね。機能美、レスポンスの速さ、見た目の美しさ。あまりの完成度の高さに魅力を伝えることの難しさを逆に実感してしまうアプリですよ。だからリリースから10ヶ月も記事が塩漬けにまだ試しておられない方、知らなかった方が僅かながらでも興味を持っていただけたらな、と思う次第。
さて、最後に一つ。
Staccal2のアイコンデザインについて、1本のコンセプトムービーが公開されています。美しい。とにかく美しいです。かっこいいです。このアプリに対するこだわりの一端が垣間見られるのではないかと思いますので、是非。開発者の[twitter:@goando]さんも、アイコンデザイナの[twitter:@Jacminik]さんも心から尊敬している最高でスーパーなクリエイターです。
Mobile and Design BLOG: Staccal 2のアイコンのコンセプトムービーを公開しました 今回のコンセプトムービーの製作に至った経緯は、旧Staccalから 大きくアイコンのデザインが変わった事もあり、旧Staccalから使って いただいているユーザーの方に対して、Staccal2ではどん ... |
そういえばずっと気になってたんですけど、初代のアイコンは日曜の文字色が赤かったけど、今回は平日と同じ色なんですよね。枠の色がカラフルになったからバランスを取ったのかな、と個人的には思ったりしてるわけですが。バランスといえば、アイコン上の1日が月曜に配置されてる(日曜日がひとつ空いてる)のも心地よいですよね。文字列のブロックとして見た時に段落の字下げっぽいからかなぁ。
※価格は情報取得時点のものです。ご購入前にその時点の価格を確認願います。
Staccal 2 - 12種類のカレンダーとリマインダー 2.0.0 (¥100)
カテゴリ: 仕事効率化
販売元: gnddesign.com(サイズ: 10.6 MB)
written by iHatenaSync
